网页热力分析
最后更新于:2018-07-26 10:15:43
1. 网页热力分析概述
网页热力分析主要用来分析用户在网页上的点击、触达深度等情况,并以直观的效果展示给使用者。 关于点击图分析的应用,可参考:如何运用点击分析优化产品体验
2. 网页热力分析功能简介
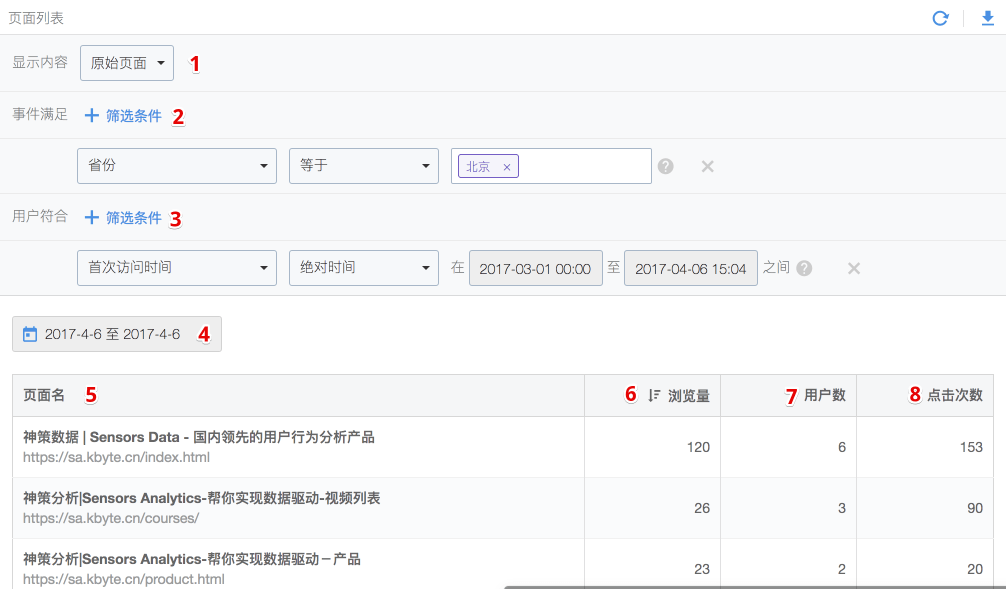
2.1 原始页面

对这个页面的说明如下,对于点击图:
- 显示内容:分为
原始页面和页面组两类。原始页面是用来分析单个页面的点击情况,而页面组则用来分析一系列界面结构相似的网页整体的浏览和点击情况(例如京东的商品详情页,可以整体作为一个页面组来进行分析)。 - 事件筛选条件:与神策分析所有其它分析功能一样,网页热力分析也可以根据事件的属性进行筛选,只看符合筛选条件的事件,需要说明的是,点击分析的筛选条件是事件
web元素点击和web浏览的公共属性。 - 用户符合:神策分析所有其它分析功能一样,网页热力分析也可以按照用户属性来做筛选。
- 选择事件
web元素点击的发生时间,只分析这个时间内的用户点击情况。 - 这块区域默认是按照页面浏览量来排序的,也可以按照浏览用户数和元素点击次数来进行排序。页面名指的是我们采集到的页面标题。
- 浏览量,这个页面的浏览 PV,也即事件
Web浏览页面的总次数。 - 用户数,这个页面的上各个交互元素的点击 UV,也即事件
web元素点击的触发用户数。 - 点击次数,这个页面上各个交互元素的被点击次数,也即事件
web元素点击的总次数。
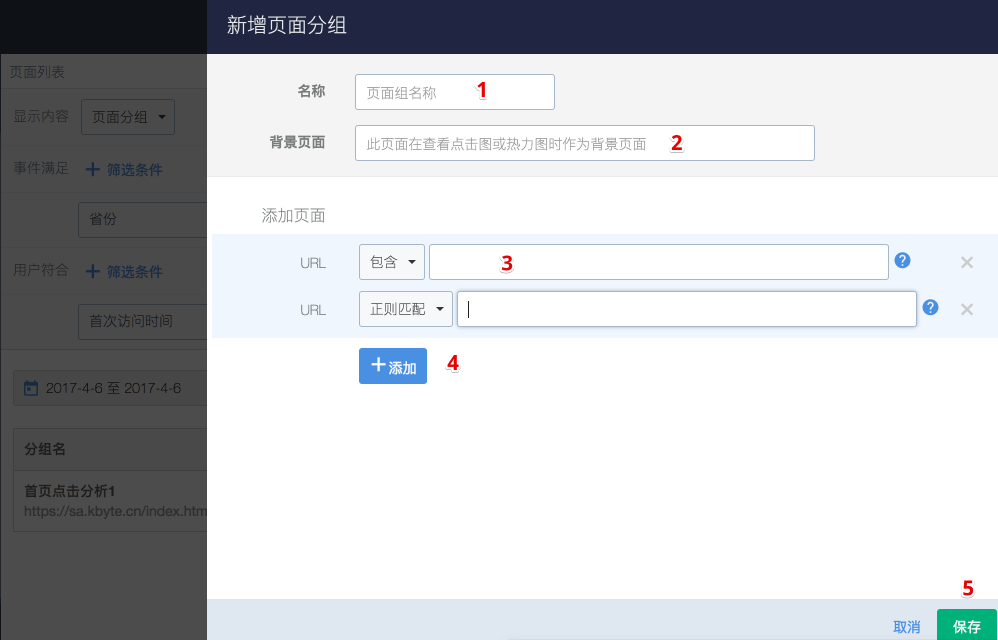
2.2 页面组
 对这个页面的说明如下:
对这个页面的说明如下:
- 给页面组定义一个名称。
- 背景页面,指定一个具体的页面地址,作为点击图展示的模版页面。
- 选择要添加的页面地址,可以使用包含和正则来匹配。
- 可以选择多个筛选条件。
- 保存这个页面组。
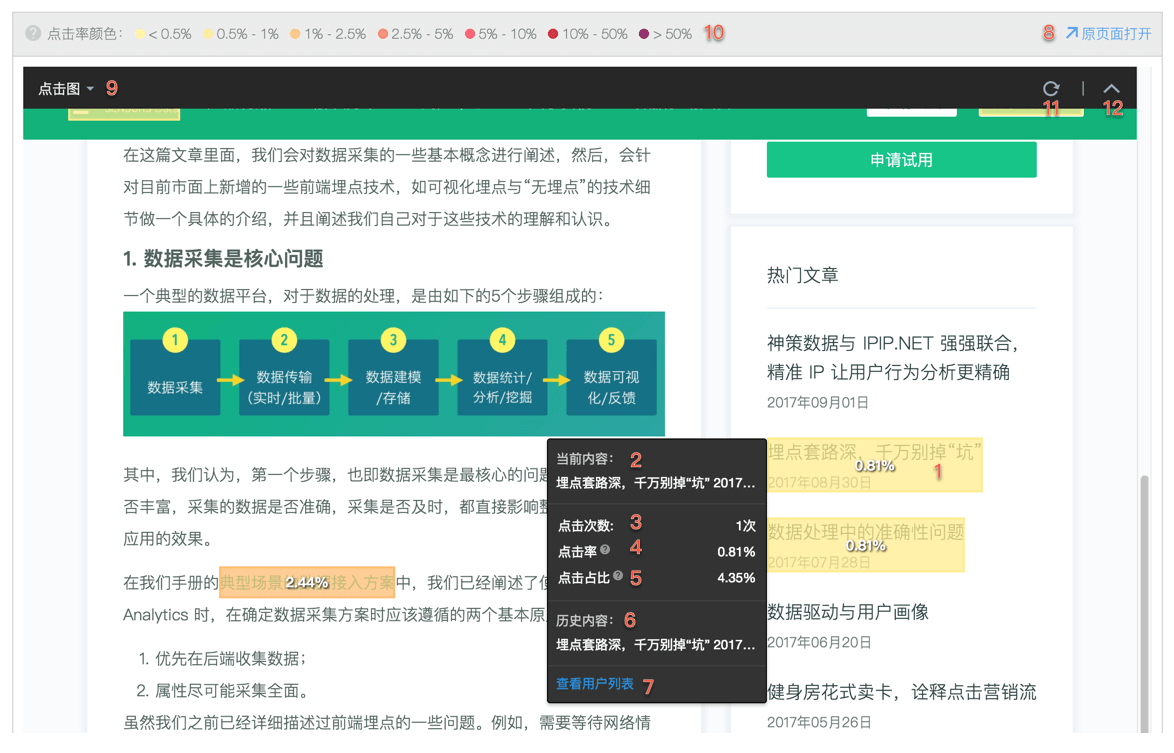
3. 点击图使用说明

这里以神策官网作为模版页面(点击数据是模拟的),来介绍点击分析功能的具体使用:
- 表示被点击过的交互元素,这里显示的 0.81% 是点击率。鼠标悬浮上这些被点击过的按钮上时,会显示点击详情信息框。而如果鼠标点击这个交互元素,则会按照原页面的逻辑进行相应的交互;
- 当前元素内容,指这个交互元素里面的文本内容;
- 点击次数,这个按钮点击了多少次;
- 点击率,这个元素的点击次数/整个页面的浏览次数(PV);
- 点击占比,这个元素点击次数/整个页面内所有元素的总点击次数;
- 历史内容,表示取这个按钮历史最常出现的值。例如如果是新闻的话,头条位置的新闻每天是不同的;
- 点击用户列表,查看点击过这个按钮的具体用户是哪些人;
- 在新窗口打开,直接在原始页面里展示点击图,这种方式看数据更加自然;
- 下拉切换点击图和触达率图;
- 点击率对应的图例;
- 刷新当前页面的数据;
- 收起工具栏。
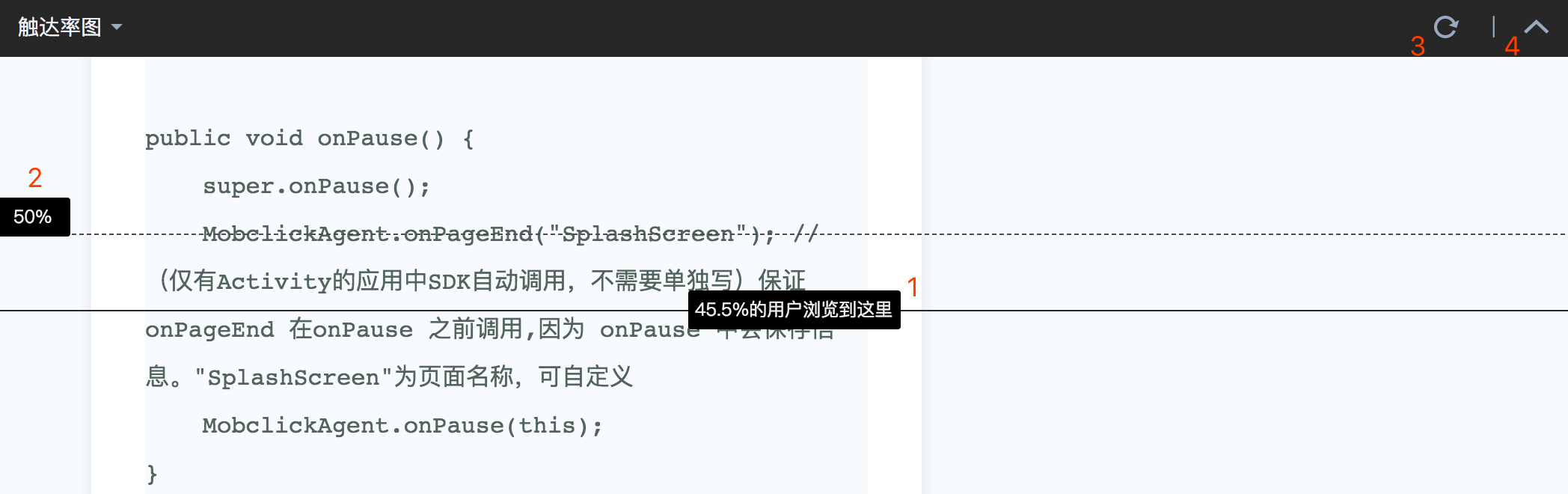
4. 触达率图使用说明
有效停留:关注网页区域不滚动,期间鼠标可以移动,可以点击等操作。
有效停留时间:停留时间超过规定的时间,javascript sdk 中默认为 4 秒, 这个参数可以设置。
如果发生页面滚动时候,之前的页面停留是有效停留,也就是超过默认的 4 秒或者自定义的时间,javascript sdk 就会发送一次 页面停留事件。
触达率是指在当前筛选条件下,最终到达网页中某个位置的用户的比例。神策分析通过统计用户退出页面前最终到达的位置,计算页面的触达深度,生成触达率图。 触达率图可用于分析如详情页、着陆页等类型页面中用户的浏览深度,帮助优化页面的内容、结构的设计。

这里以神策官网博客作为模板页面(为模拟数据),来介绍触达率分析:
- 表示在当前筛选条件下,到达当前位置的用户的比例(以百分比表示)。
- 为当前页面触达率基准线。
- 刷新当前页面的数据。
- 收起(下拉)操作工具栏。
触达图中的数据,是按照 uv 算的,是以一个人针对这个网页触达的最大高度作为他的数据来计算的。
5. FAQ
待补充